SEO – Tutorial – Mobile Friendly Website
Heute möchte ich Euch auf ein neues Feature von Google vorbereiten: Die mobile friendly Website.
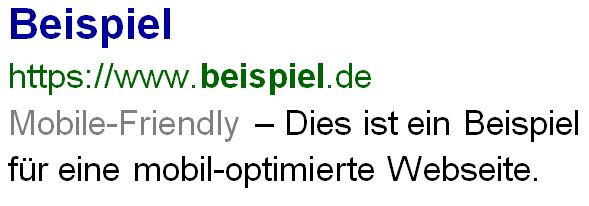
Das Ganze wird dann in etwa so aussehen:
Mobile Geräte spielen im Webdesign eine immer wichtigere Rolle. Viele von Euch werden schon von dem Begriff „Responsive Design“ gehört haben. Es ist derzeit in aller Munde und aktuell das non plus ultra wenn es um Plattformübergreifende Seiten geht. Hierbei passt sich der Seiteninahlt und die Navigation an die Auflösung des Anzeigegerätes an. Doch das soll Thema anderer Tutorials werden.
Auch Google wird nun die Seiten, die auf mobile Geräte optimiert wurden hervorheben. Ob sich das Ganze im Algorithmus auf die Suchergebnisse auswirken wird, wurde noch nicht geäußert.
Worauf legt Google bei einer mobile friendly Website denn Wert?
Nun es gibt ein paar Kriterien:
- Es darf weder Flash noch eine andere Technik zum Einsatz kommen, die auf mobilen Geräten nicht angezeigt werden kann.
- Schriften müssen auf mobilen Geräten gut lesbar sein
- Content passt sich dem Screen an (Responsive Design)
- Der Abstand zwischen Links muss groß genug sein, dass man diese gut „touchen“ kann.
Habe ich eine mobile friendly Website? Kann ich das testen?
Google hat hierfür einen Mobile-Friendly-Test eingeführt.
Hier könnt Ihr Eure Seite testen:
Googles Mobile Friendly Website Test
Tutorialwelt hat den Mobile Friendly Test bestanden. So sieht dann das Ergebnis aus:
Nun solltet Ihr möglichst bald Eure Webseiten überprüfen und sie für mobile Endgeräte optimieren.
Google und alle Handy oder Tablet User werden es Euch danken.

Author: Andreas Lang
Andreas Lang konzentriert sich seit zwei Jahrzehnten auf die Webentwicklung und Webdesign mit dem Schwerpunkt PHP, Laravel und Javascript und betreut seine Kunden mit Herz und Seele in allen Bereichen von Entwicklung, Design, Suchmaschinenoptimierung, IT-Recht, IT-Sicherheit etc.